Rose Island: Transforming History into an Interactive Journey
02.06.25
Post
Rose Island is a film based on a true story about an Italian engineer who built a platform off the coast, leading to the creation of a short-lived nation. The film follows the platform’s journey from its construction to its eventual collapse, exploring the challenges and unexpected outcomes of such an endeavor.
To bring Rose Island online, we established three core objectives:
- 1. 3D Experience Using Three.js:
We began by building a digital space that mirrors Giorgio Rosa’s platform. Using Three.js, we created a full-screen 3D view that serves as the website’s gateway. This interactive scene invites users to start their journey simply by scrolling.
- 2. Storytelling Through Scroll Animation:
We mapped the narrative into clear, distinct sections. As users scroll, they follow a timeline that captures the platform’s history—from its grand construction to its decline. To support this sequence, we utilized archival images (upscaled and cleaned using AI tools like Clip Drop) and applied subtle parallax effects that gently guide the visitor through the story.
- 3. Purpose-Driven Design and Animations:
Every design choice was deliberate. We selected the Karabakanti typeface by Bridge and Poet for its Italian, Mediterranean feel and paired it with a classic font to maintain readability. Our color palette—featuring a mix of beige, white, and gray with strategic pops of orange—anchors the historical context while delivering modern clarity. Scroll-triggered animations are carefully implemented so that every element supports the narrative.
By combining immersive 3D elements with scroll-triggered animations, we aimed to create a straightforward, narrative-driven experience that lets users explore the key moments of Rose Island in a clear and engaging way.
This case study was first published as a video on the También Studio YouTube channel.

Gathering Assets and Resources
Since the story of Rose Island dates back nearly 50 years, we started with only a limited collection of archival images, stamps, and identity elements. We overcame these constraints by using AI tools like Clip Drop to upscale and refine these assets, ensuring they were suitable for a modern web presentation.
We structured the website into several distinct sections
- 3D Introduction: The site opens with a full-screen 3D view of the platform, serving as an engaging invitation to start the journey.
- Historical Journey: A timeline guides users through the platform’s life—from construction to decline—using archival images and simple parallax effects to provide context.
- Editorial Sections: The middle sections are designed like posters, with each segment focusing on specific aspects of the story. The layout balances visual interest with clear, structured text.
- Final Call-to-Action: The website concludes with a section featuring movie-like frames, reinforcing the film connection and prompting users to explore further (e.g., watch the trailer on Netflix or read more about the story).
Every section was carefully planned to ensure that the narrative flowed logically and kept the user engaged throughout the experience.
Merging Technical Innovation with Authentic Storytelling
Our approach marries creative storytelling with technical precision. Here’s how we did it:
The 3D Process
Modeling the Platform
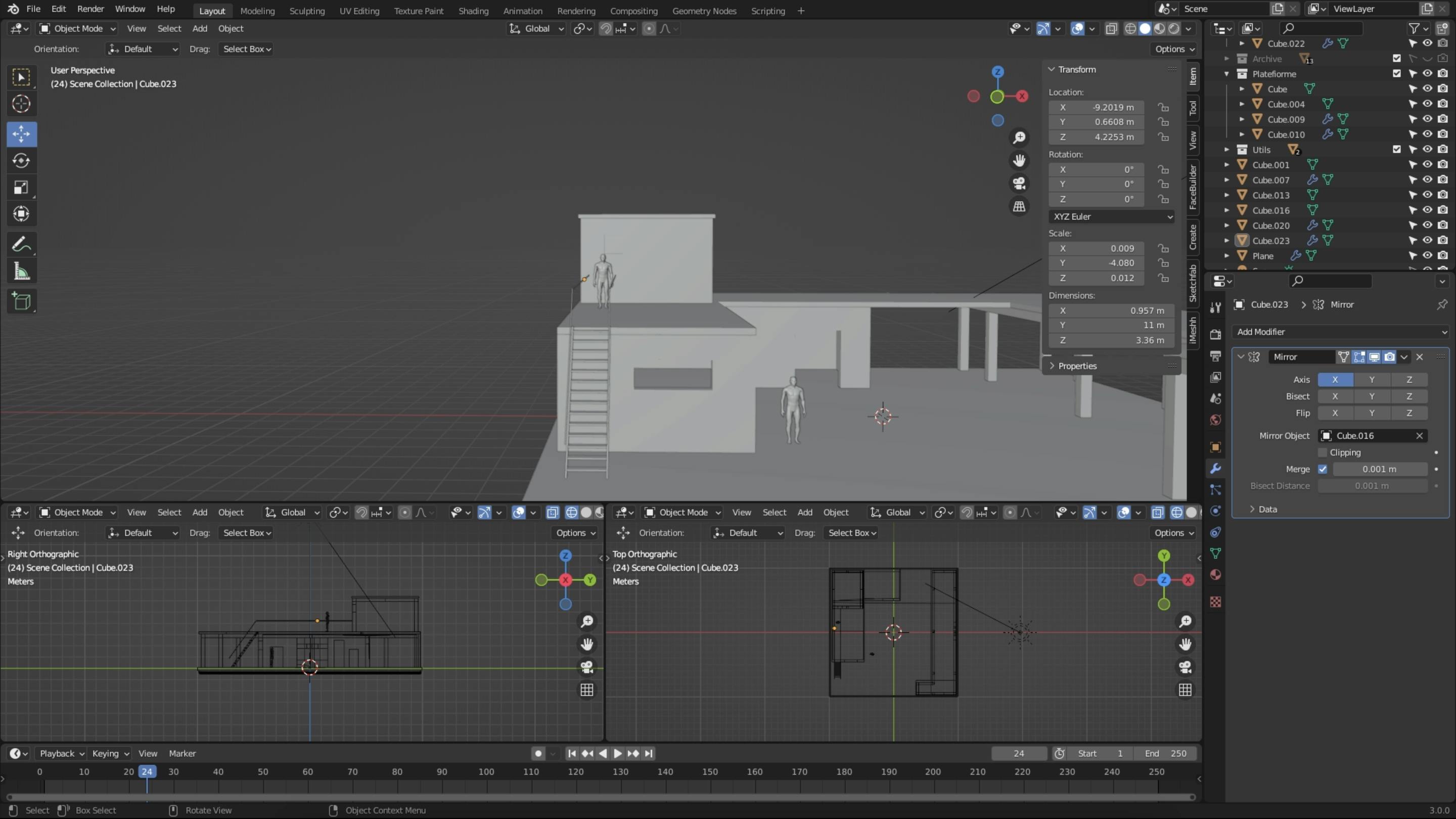
We used Blender as our primary tool to craft a simplified 3D model of the platform. Relying on reference images and thorough research, we modeled the structure using basic shapes like rectangles and cylinders. This method allowed us to manage complexity while capturing the platform’s distinctive form.
Lighting and Texturing:
Achieving a realistic look was critical. We experimented with various environment textures until we found one that evoked the right historical feel. Creating a convincing concrete material was challenging—we introduced imperfections to mimic the wear seen in archival photographs, tested several procedural textures, and ultimately baked the refined textures to work seamlessly with our lighting setup.

Design and Development
Design Approach
We opted for an editorial design that balances historical context with a modern, clean aesthetic. The color palette (beige, white, and gray with hints of orange) was carefully chosen to reflect the nation’s identity while maintaining clarity. Each section is treated like its own poster, ensuring every part of the story remains distinct yet cohesive.
Animation and Interactivity:
Scroll-triggered animations are a cornerstone of the experience. As users scroll, the camera gradually rotates around the 3D platform, revealing new details and maintaining a sense of discovery. Subtle transitions introduce text and images without distracting from the narrative.
Building in Webflow
The development was carried out in Webflow, integrating Three.js for the 3D models and GSAP (along with Lenis Scroll) for smooth scroll animations. This combination offered precise control over interactive elements, ensuring the final product was both responsive and engaging.
Challenges and Iterations
Throughout the development process, we encountered challenges such as fine-tuning colors and textures. Through a process of trial and error and continuous refinement, we managed to align the visual output with our creative vision.
This stage of the project brought together all the design and technical elements into a unified, interactive experience that stayed true to the narrative.
Initial iterations were challenging, as the early versions did not capture the desired design. It was difficult to find a balance and achieve overall coherence between the elements, which required extensive rethinking and refinement. This phase pushed us to explore new solutions and ultimately led to a more integrated and harmonious experience. Once we were satisfied with the 3D integration, we added a loading animation that reinforced the cinematic feel we were striving to achieve.
Dynamic Time-of-Day Scenes
We created four distinct scenes—morning, day, evening, and night—that change dynamically with the time of day. Our goal was to recreate a physical space where users could experience different moods and atmospheres, immersing themselves in the environment as it transitions naturally over time.

Technologies
Frontend Frameworks and Libraries:
- Webflow
- Three.js
- GSAP
- Lenis Scroll
3D and Design Tools:
- Blender
Rose Island became a platform for exploration—both for the story it tells and the new techniques it allowed us to experiment with.
The project provided an opportunity to merge immersive 3D visuals with subtle, scroll-triggered animations, creating an experience that is as informative as it is engaging.

